
Design Systems
Turning bright ideas into beautiful, useful, and delightful Design Systems everyone can use.
Choose your Design System

OpMaat is the online Legal information database that contains all legislation and regulations, news, relevant case law, comments, journal articles and literature for government professionals.
Client
SDU OpMaat
Sector
Legal, Legislation & Regulations, Government
Type
Design System,
flowcharts, landingpages
flowcharts, landingpages
Tools used






Goal
SDU OpMaat is the online database and is actually indispensable. With the help of the most relevant case law, comments and magazine articles, OpMaat helps professionals in their work. They can be proactively alerted to legal current affairs whenever you want so that you never miss a thing.
My role
During this project I had 2 roles. At first was to maintain the current SDU OpMaat website as a Frontend Developer. I also worked as a UX Designer and I got the challenge to design a new SDU Design System. A collection of reusable components in HTML / CSS / Javascript with clear standards that can be implemented independently.
The complete digital library of OpMaat
Responsibilities
- Requirements gathering with Stakeholders / Business owner / Product Owner
- User + Personas analysis
- Wire-framing: (mostly whiteboard sessions)
- Low-fidelity wireframes and prototypes
- High-fidelity layouts
- Demo presentations with Stakeholders / Business owner / Product Owner
Tasks
- Maintain and daily frontend development on the (old) SDU OpMaat AngularJS web application.
- Draw & sketch SDU OpMaat Design System
- Design complex (responsive) User Interfaces
- Translating designs into components within AngularJS library. (HTML5/CSS3/Bootstrap)
- Implement components into Navigator Application. (AngularJS/Javascript)
- Building & running unit tests
- Documenting completed work / HTML
Tools & Methodology
- Sketch, InVision
- Photoshop, Illustrator, XD
- Visual Studio Code
- Scrum

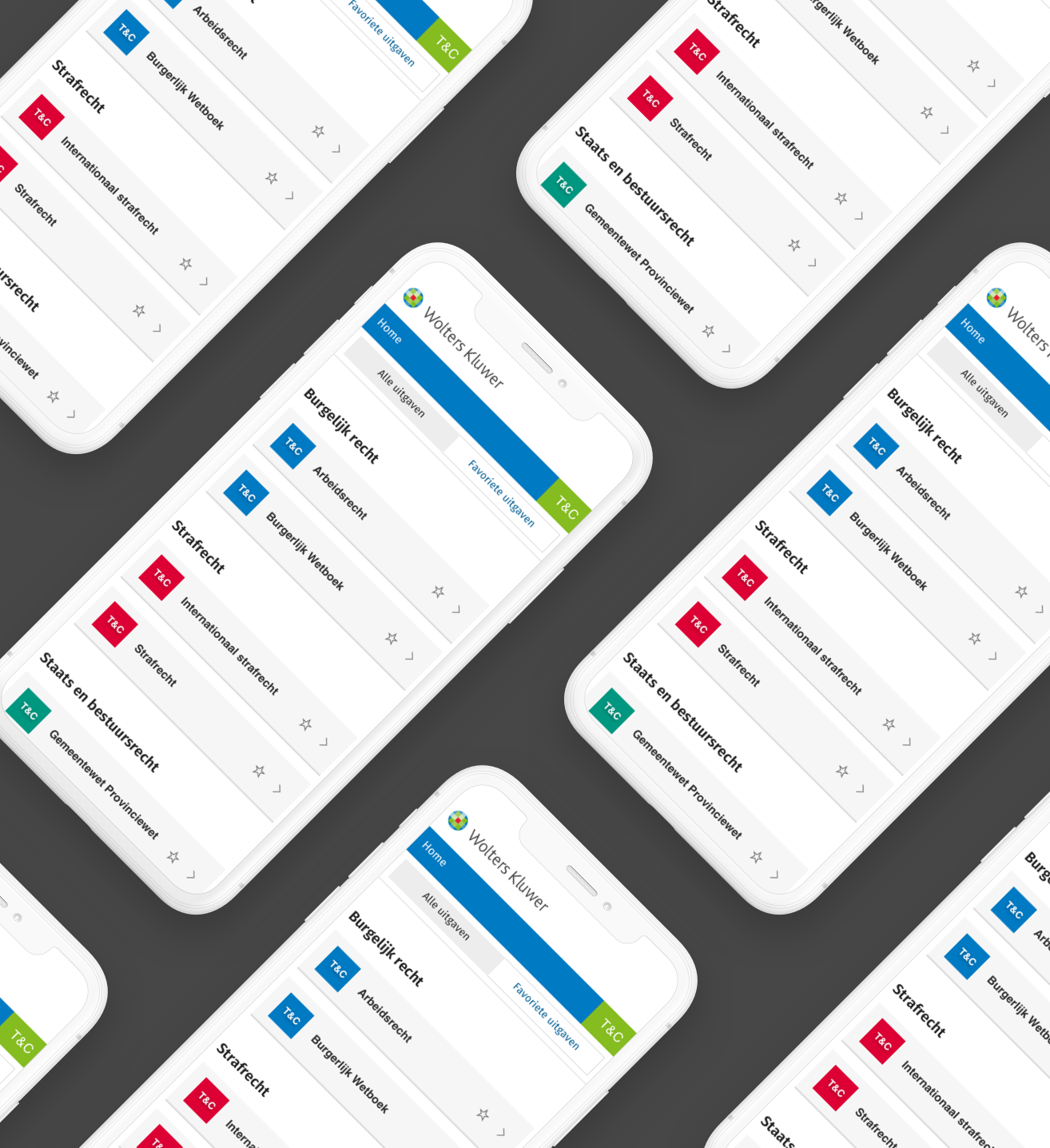
Wolters Kluwer Navigator is the online information portal for
legal, tax, financial and government professionals.
Client
Wolters Kluwer Navigator
Sector
Legal, Tax, Finance & Government
Type
Design System
Tools used






Goal
Wolters Kluwer set the goal to have a Design System that is intangible good and reusable to make the design process of digital products within Wolters Kluwer such as The Navigator, more efficient. The Wolters Kluwer Design systems provides a single source of components, patterns, and styles and unify disjointed experiences so that they are visually cohesive and appear to be part of the same corporate identity.
My role
For Navigator, I developed a design system consisting of an interactive style guide and UI/UX pattern library (‘Design Toolkit’). The design system contains a library of ready-made HTML/CSS components that can be used for building UIcomponents and complete web pages.



Role & Responsibilities
- Requirements gathering with Stakeholders / Business owner / Product Owner
- User + Personas analysis
- Wire-framing: Paper and Digital
- Low-fidelity wireframes and prototypes
- High-fidelity layouts
- Demo presentations
Tasks
- Draw & sketch Navigator Design System
- Design complex (responsive) User Interfaces
- Translating designs into components within AngularJS library. (HTML5/CSS3/Bootstrap)
- Implement components into Navigator Application. (AngularJS/Javascript)
- Building & running unit tests
- Supervising junior designers / developers
- Documenting completed work / HTML
Tools & Methodology
- Sketch, InVision
- Photoshop, Illustrator, XD
- Visual Studio Code
- Scrum

On your signal
Reach out!
I have an inbox zero rule so I’ll see your message for sure and, I’ll reply with at least one smiley. I promise.
All rights reserved ©. Patrick Imanredjo 2025. Twisted Minds Design
Thanks for dropping by, untill next time!
Thanks for dropping by, untill next time!












.png)







